皆さんこんにちは。
ホームページを作成する上で重要なのが、ページの表示速度。
表示速度を改善させることで、より多くの人にアクセスしてもらいやすくなります。
そこで今回は、表示速度を測る「Page Speed Insights」を参考に、速度を改善させるためにしたことをまとめます。
PageSpeed Insights
〇画像のサイズを小さくする
画像サイズが大きいと、その分容量が大きくなってしまいます。
私のサイトでは、アイキャッチなどで画像を多用しているので、画像サイズは意外と重要だったりします。
WordPressでは、「メディア」にアップロードした画像サイズを簡単に変更できます。
今までは、「1920×1080」という大きめのサイズでしたが、これを「800×450」に変えました。
800にした理由は特にありません。とりあえず小さくすればいいかな~という感じです。
〇”Flying Scripts”プラグインを使う
Page Speed Insightsで速度を調べると、「改善できる項目」に「使用していないjavascriptの削除」という文言があると思います。
ここを見ると、表示速度を遅くしているスクリプトの正体を確認できます。
スクリプトを調べたら、”Flying Scripts by WP Speed Matters“というプラグインを使って対処します。
このプラグインを使うと、特定のスクリプトを一時的に読み飛ばすことができます。つまり、スクリプトが表示速度を遅くしてしまうことを防げます。
無料のスクリプトで、使い方はいたって簡単です。
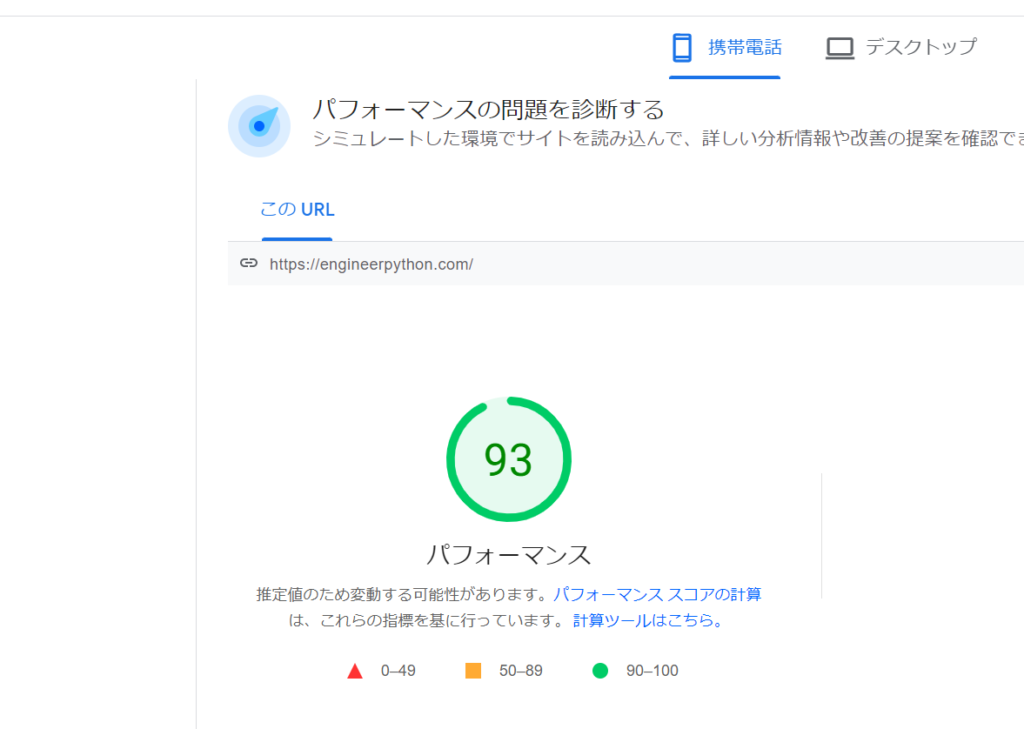
表示速度が大幅に改善!
上記2つを実行してみたら、表示速度が大幅に改善しました。
以前は50~60程度しかなかった「パフォーマンス」が、なんと90に到達!

ここまですんなりと表示速度が改善するとは思いませんでした。
パフォーマンスが良くなったので、アクセス数も増えるかも?期待したいところです。